Xcode11 storyboardなしで始める開発の初期設定メモ 後半
2020-06-11

おはこんばんにちは、しょーです。
久しぶりに使った。
そういえば、特定のラジオチャンネルにて、かかってる曲のイコライザーでチャンネル特定できるスキルを身に付けました。
犬の餌にもなりませんね。
前回 Xcode11 storyboardなしで始める開発の初期設定メモ 前半 というのをやりました。
今回はその続きで、TabBarController、 NavigationController を導入部分。
Xcode11 から出現した SceneDelegate を考慮して storyboard なしでプロジェクトのビルドをするところまで書いているので、よければ前回の記事も確認してみてください。
目標
- TabBarController の導入
- NavigationController の導入
まで行い、大体のアプリで使用されているのような 大枠構成 を作ります。
(SnapKit を入れるところまで書こうと思いましたが、ライブラリ入れるだけなので省くことにした)
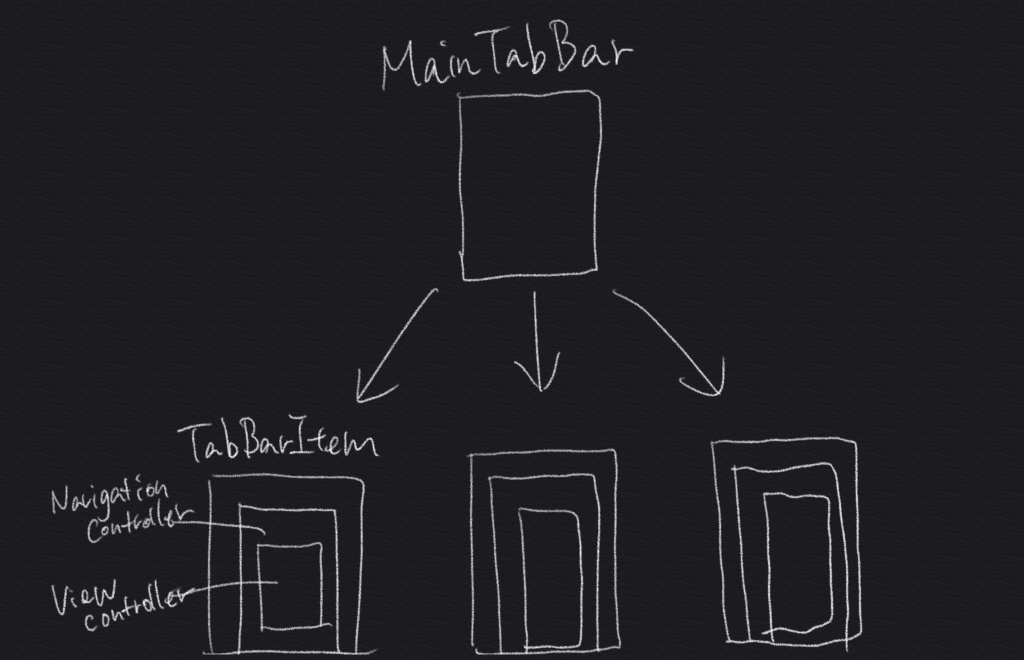
構成
構成としては、以下のようなものにしていく。

TabBarController を入れるぞ
作りたいタブの数だけ、ViewController を作ろう。
ちなみに、現在のバージョンでビルドしていないのでわかりませんが、タブが個数分表示される限界数は5つです。
6つ以上になると、何やら面白いことが起こるとか、起こらないとか。
(5つ目タブが、それ以降のタブをまとめるタブになり、更にタブの入れ替えもできるっぽいぞ)
まぁ今回はとりあえず3つにしておきます。

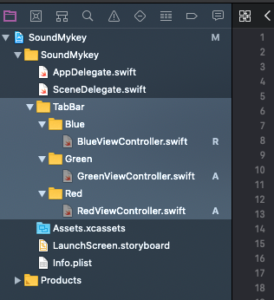
どちらでもいいんですが、とりあえずタブごとにディレクトリは分けてます。
今回はサンプルとして色分けタブを作成します。
ViewController には前回同様、適当な背景色でも入れておきます。(既存の ViewController は BlueViewController に変えました)
final class RedViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// この色が違うやつを三つ作ってます
view.backgroundColor = .red
}
}
続いてタブバーの大元となる UITabBarController を作成します。
こちらのに先ほど作成した ViewController を TabBarItem として追加していく。
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
initTabBar()
}
func initTabBar() {
// Blue tab
let blueVC = BlueViewController()
blueVC.tabBarItem = UITabBarItem(tabBarSystemItem: .bookmarks, tag: 0)
// Green tab
let greenVC = GreenViewController()
greenVC.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 1)
// Red tab
let redVC = RedViewController()
redVC.tabBarItem = UITabBarItem(tabBarSystemItem: .downloads, tag: 2)
// Tabs
setViewControllers([blueVC, greenVC, redVC], animated: false)
}
}
しっかり作り込む場合はタブアイコンの素材を当てたりしますが、とりあえず適当に。
それと、これにて rootViewController は この MainTabBarController に変わったので、SceneDelegate (or AppDelegate) の rootViewController を変更しましょう。
@available(iOS 13.0, *) // 追加する
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
guard let scene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: scene)
window?.rootViewController = MainTabBarController()
window?.makeKeyAndVisible()
}
これでビルドが通るはず!

あーだから目が!
チカチカすいません、だけど動いてます!(強引)
次は NavigationController を取り入れる。
NavigationController を入れるぞ
今は各タブにプレーンな ViewController をルートとして当てはめていますが、それぞれのタブのルートに個別でナビバーを入れていきます。
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
initTabBar()
}
func initTabBar() {
// Blue tab
let blueVC = BlueViewController()
blueVC.tabBarItem = UITabBarItem(tabBarSystemItem: .bookmarks, tag: 0)
let blueNVC = UINavigationController(rootViewController: blueVC)
// Green tab
let greenVC = GreenViewController()
greenVC.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 1)
let greenNVC = UINavigationController(rootViewController: greenVC)
// Red tab
let redVC = RedViewController()
redVC.tabBarItem = UITabBarItem(tabBarSystemItem: .downloads, tag: 2)
let redNVC = UINavigationController(rootViewController: redVC)
// Tabs
setViewControllers([blueNVC, greenNVC, redNVC], animated: false)
}
}
ついでにナビバーのタイトルもつけておきましょうか。
final class BlueViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .blue
// タブごとにタイトルを設定
navigationItem.title = "Blue"
}
}
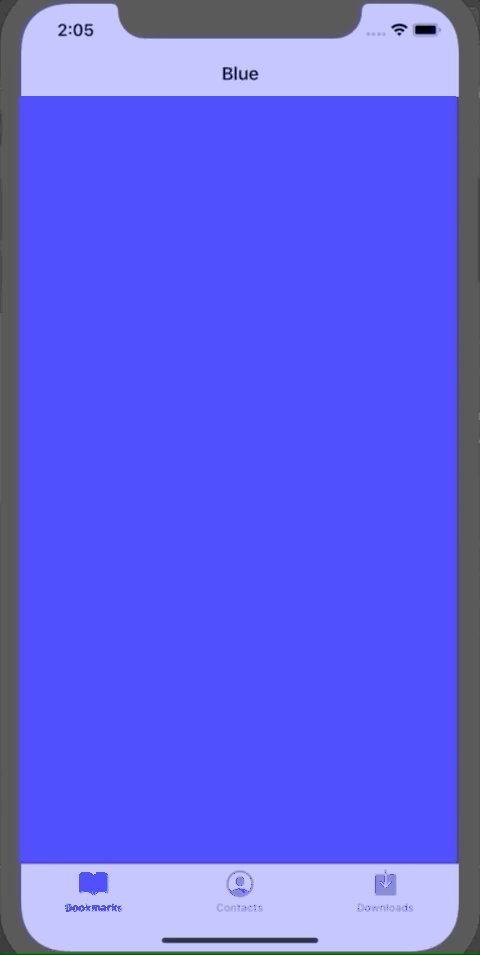
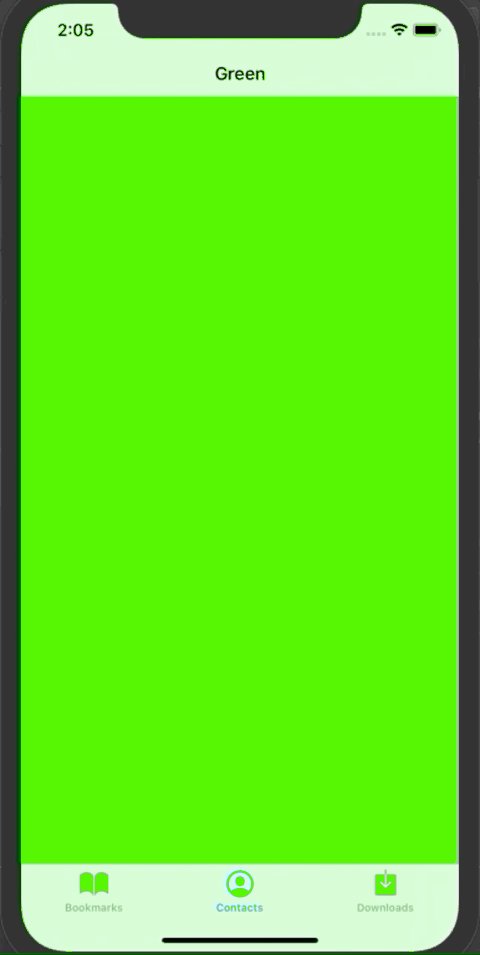
ビルドでございます!

目がチカチカする!
けどモーマンタイ!
なぜなら目的を達成したからだ!
あとは好きに ViewContoller をプッシュしたり適当にアプリ作ればOKです。
これで大枠構成を作る工程は以上です。
まとめ
storyboard なしで進める開発かつ NavigationController, TabBarController を取り入れた、よくあるアプリの構成に持っていくところまでのメモでした。
メモまですることかなーとも思いましたが、まぁプロジェクト立ち上げる度に行う設定でもありますしね。
あと私事ですが、現在休職中なので手を少し動かしたかったのもあってですね。
以上です!
お疲れっす!
storyboard, swift, UIKIt, UINavigationController, UITabBarControllerNavigationController, storyboard, swift, TabBarController, tips, UIKit
Posted by Sho
関連記事
iOSアプリ開発:初期マストでいれるライブラリまとめ
ワッツァップピーポー、しょーです。 最近また作りたいアプリがどんどん出てきたので ...
【Swift】Alamofire x Codable 綺麗にAPI接続するためのテンプレート
G'day mate、しょーさんです。 梅雨に入りましたね。 バイクに乗れない週 ...
【Swift】CompotionalLayouts でセクションごとのcollectionView/cellにアクセスする方法
暑いですね、しょーです。 前々回と前回に引き続きCollectionViewのC ...
【Swift】Compositinal Layouts を複数の型に適応させる方法
こんにちは、しょーです。 前回、iOS13からのCollectionViewに使 ...
親クラスの共通初期値設定をするアイデア
こんちわ、しょーです。 コロナ怖いですね。 基本的に外出しないので、スーパーと出 ...









ディスカッション
コメント一覧
まだ、コメントがありません