【SwiftUI】Stackに詰め込んだTextが省略されるのを解消する

こんにちは。
SwiftUI、ようやっとキャッチアップ始めました。最近はこいつを使ってリファクタしたりしてます。
SwiftUIアソシエイトなので逐一調べながらやってますが、まだクセやお作法など掴めきれていないっすね。
業務ではまだ触れる機会がなく個人時間でしか触れないため、色々忘れてしまいそうなので詰まったところは小分けでメモしていこうと思ってます。
HStackに詰め込んだTextが省略されてしまう
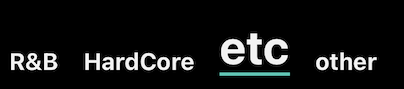
HStackに詰め込んだButtonでTextを設定していますが。選択した際に特定のTextの文字列が省略されたり行数変わったりしてしまうというのがありました。
機体動作としては省略せず全文字表示を行いたかったのですが、わからんかったので調べたところ解決。
解決法
とりあえずコードText部分だけこんな感じ。
Text(category)
.font(.system(size: size, weight: .bold, design: .default))
.foregroundColor(R.color.text.color)

あら、2行なっちまってんな、てかSwiftUI自動でSelfSizingしてくれるんか。だがこれが仇となる。
ってことはあれっしょ、行数指定すりゃいいんでしょ、numberOfLines 的なの用意されてるっしょ。
Text(category)
.font(.system(size: size, weight: .bold, design: .default))
.foregroundColor(R.color.text.color)
.lineLimit(1)

3点リーダ、、、
しかもなんかランダムで起こるから発生条件よくわからん。
お、こんなのあんじゃん。
fixedSize()
Text(category)
.font(.system(size: size, weight: .bold, design: .default))
.foregroundColor(R.color.text.color)
.fixedSize()

これよこれ。
って感じで解決。
終わりに
勝手がまだ掴めなくこれが正しい解決方法なのかもわからんが、一旦手を動かしていく。









ディスカッション
コメント一覧
まだ、コメントがありません